원프레스테마 모바일 폰트 사이즈 변경하는 방법에 대해서 소개해보려고 합니다. 제 방법이 fm적인 방법인지는 모르겠으나 오랜 기간 고민하고 찾으면서 알아낸 방법이라 공유해봅니다.
워드프레스를 처음 시작할 때 이사양잡스 유튜브를 보고 시작했다면 원프레스테마로 시작하는 분들이 많을텐데요. 저 또한 블로그 시작 초반에는 이사양잡스 채널을 주로 보았기 때문에 원프레스 테마로 시작을 하게 되었네요.
저는 이제 블로그를 시작한 지 8개월 차에 접어들었는데요. 블로그를 하다 보니 많은 분들이 generatepress테마를 사용하는 것 같아 살짝 의아했습니다. 그렇기 때문에 아무래도 제너레이트프레스테마를 많이 사용하다 보니 해당 정보는 많은 것 같습니다.
하지만 원프레스테마와 관련된 정보는 제가 잘 못 찾는 걸 수도 있으나, 별로 없더라구요. 그러던 와중 최근에 휴대폰에서 보는 제 블로그 글자 크기가 마음에 들지 않아 변경하고 싶었는데요. 해당 정보를 잘 찾지 못해서 혼자 낑낑대다가 드디어 해결하였네요.
원프레스테마 모바일 폰트 사이즈 변경
사실 원프레스 테마 기준이 아니더라도 다른 방법으로 휴대폰 폰트 사이즈를 변경하는 방법에 대한 정보는 많은데요. 웬만한건 다 적용해 보았지만 휴대폰 글자크기만 변경되지 않고 pc와 모바일 모두 변경되어 버리더군요. 제가 아무래도 잘 못 설정해서 싶은 듯 합니다.
그래서 한동안 잊고 지내다가 어느날 갑자기 삘이 받아서 또 시도해보았습니다. 원프레스 테마 외에도 다른 테마에도 적용 될 것 같으나, 일단 원프레스 테마에는 100% 적용되는 방법이니 꼭 적용해보시길 바래요.
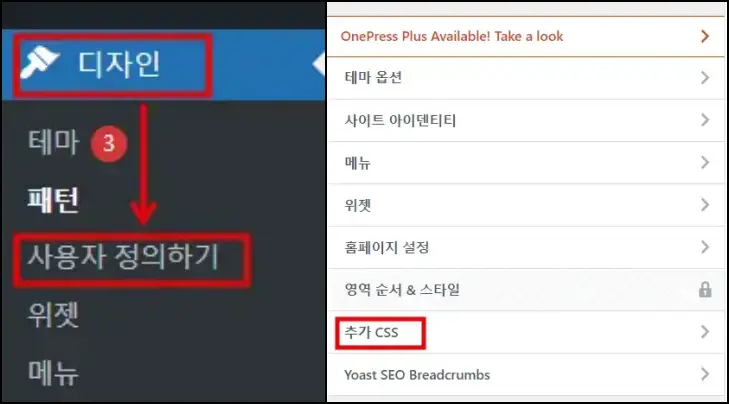
일단 외모- 사용자 정의하기로 들어가줍니다. 어느 순간 제 워드프레스는 디자인으로 변경되었더군요. 아래와 같은 방법으로 추가 CSS 화면으로 들어가주세요.
- 디자인 → 사용자 정의하기 → 추가 CSS

모바일 본문 글자 크기 변경
그 후에 아래 코딩을 복사해서 넣어주시기 바랍니다. 현재 폰트 사이즈는 제 블로그의 휴대폰 화면 사이즈인데요. 본인의 스타일로 폰트를 변경해 주시면 됩니다.
@media 화면 및 (최대 너비: 700px){
p{
글꼴 크기: 17px;
} }
모바일 본문 및 헤드 글자 크기 변경
위의 코딩은 P에 관련된, 즉 본문 글자 크기에 관한 사항인데요. 만약에 H2, H3 등에 대한 글자 크기도 함께 변경하고 싶다면 마지막 괄호문 ‘}’ 안 에다가 해당 폰트 크기 변경 코딩도 넣어주면 됩니다. 아래는 예시이니 참고하셔서 응용하여 변경하길 바랍니다.
/*모바일버전*/@미디어 화면 및 (최대 너비: 700px){피{글꼴 크기: 17px;}/*헤드2*/.single .entry-content h2 {글꼴 크기: 25px;}}
지금까지 원프레스테마 모바일 폰트 사이즈 변경하는 방법에 대해서 소개해보았습니다. 원프레스 테마를 사용하는 블로그에서 모바일만 글자크기를 작거나 혹은 크게 하고 싶은 분들에게 도움 되는 글이라고 생각합니다.
블로그 운영하시는 분들 모두 화이팅 하시기 바랍니다 🙂
[함께 읽으면 좋은 글들]
[워드프레스] OnePress테마 메뉴바 글자크기 조절하는 방법