워드프레스 서버가 카페24인 경우 이미지 확장자가 .webp이면 일반적인 방식으로 올라가지 않습니다. 저같은 경우 서버를 클라우드웨이즈를 처음에 사용했 때문에 이런 상황이 당황스러웠습니다. 처음엔 그냥 .png나 .jpeg를 이용해서 올렸는데 이미지 파일 용량이 만만치 않아 다른 대안을 찾아 보았습니다.
카페24 이용 시 최적화 이미지 파일 올리는 방법
사실 꼭 확장자를 .webp로 해서 올릴 필요는 없습니다. 기존 이미지 파일과 동일한 확장자로 이미지 용량을 줄여주는 방법도 있기 때문에 webp를 고집 할 필요는 없습니다.
서버를 카페24로 옮긴 후 이미지 최적화 작업을 하기 위해 아래와 같은 방법을 생각해 보았습니다.
첫번째 방법은 tinify 같은 곳에서 이미지 최적화 작업을 하는 것입니다. 그곳에서 작업하면 이미지 용량은 줄어들지만 확장자가 변하지 않기 때문이 사용할 수 있는 방법입니다.
두번째 방법은 워드프레스 관리자 페이지에서 .webp 이미지 파일을 하나씩 올리는 방식입니다. 현재 저는 두 번째 방법으로 작업하고 있으나 사실 단점이 많은 방법입니다. 이 부분에 대해선 아래에 자세히 설명하였으니 아래 글을 읽어주시기 바랍니다.
카페24 이용 시 웹피 이미지 파일 올리는 방법
그렇다면 카페24 이용 시에 webp 파일을 어디서 어떻게 올려야 하는지 말씀드리겠습니다.
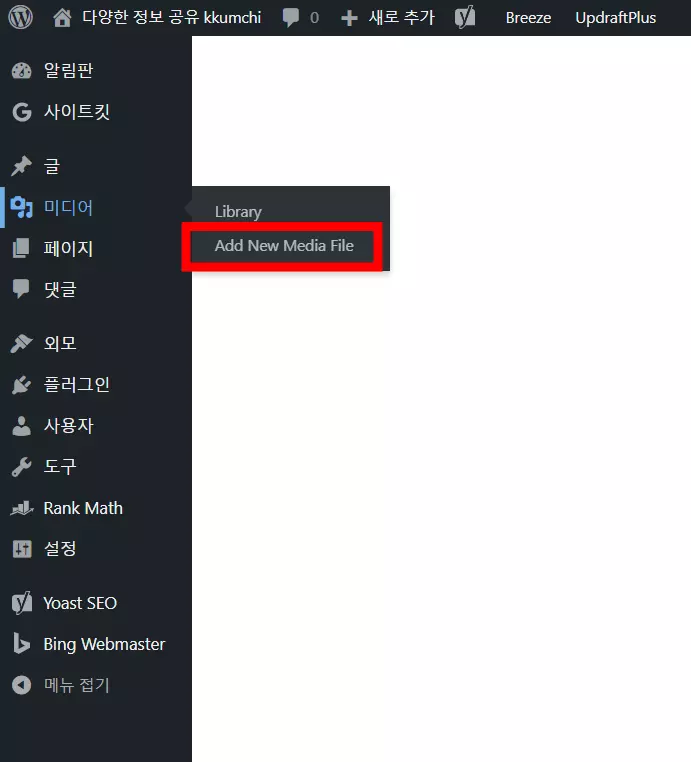
첫번째, 워드프레스 관리자 페이지 미디어 – Add New Media File 클릭

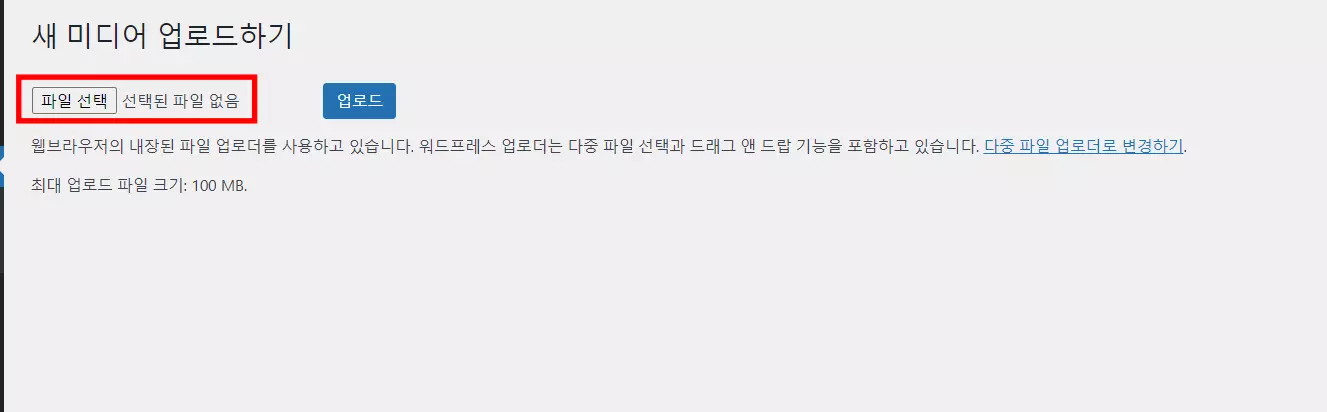
두번째, 해당 화면에서 ‘파일선택’ 눌러서 webp 이미지 파일 선택 후 ‘업로드‘ 클릭

이후에 업로드한 웹피 이미지를 글을 쓸 때 사용하려면 글 쓰는 화면에서 새로고침이나 임시저장을 한 후 ‘미디어 추가’를 누르면 해당 웹피 이미지가 업로드 되어 있는 것을 볼 수 있습니다. 해당 이미지를 클릭하여 글에 첨부하시면 됩니다.
설명드린 바와 같이 글 쓰는 창에서 바로 이미지를 올리는 것이 아니라 워드프레스 관리자 페이지에 들어가 미디어로 들어가서 해야 하는 작업이기 때문에 글 쓰는 작업할 때 꽤나 불편합니다. 무엇보다 가장 불편한 점은 사진이 한 개씩 밖에 안 올라간다는 것입니다. 그래서 여러개의 이미지를 첨부할 때는 사진 이어 붙이기를 하는 것을 추천 드립니다.
마치며
지금까지 카페24 이용시 웹피 이미지 파일을 올리는 방법에 대해서 소개해보았습니다. 웹피는 호환성이 좋지 않지만 그럼에도 불구하고 압축 시 이미지 손실이 거의 없기 때문에 사용하고 있습니다. 해당 글이 도움이 되길 바랍니다.
함께 보면 좋은 글들
워드프레스 ‘이 웹사이트에 치명적인 오류가 있습니다’ 오류 복구 경험