워드프레스를 할 때는 CSS를 아는 것이 필수적인 것 같습니다. 저는 그동안 워드프레스를 하면서 CSS에 대한 필요성만 느끼고 그냥저냥 넘어갔었는데 그러다 보니 점점 한계가 느껴지는 듯 싶네요.
이번 포스팅에서는 CSS를 알면 매우 간단하지만 모르면 어려운 워드프레스 문단을 원하는 만큼 띄어쓰기를 조정하는 방법에 대해서 소개하려고 합니다.
모르면 피곤한 문단 띄어쓰기
글의 가독성을 위해서 워드프레스 문단 띄어쓰기는 중요한 요소 중 하나 입니다. 저는 개인적으로 문단과 문단 사이가 넓은 것을 좋아하는 편인데요. 그래서 보통 글을 쓸 때 문단을 나누기 위해 두번씩 엔터를 누르거나 했었는데 문득 현타가 오더군요.
무엇보다 문단 사이 띄어쓰기가 제대로 되었는지, 잘 적용되었는지 일일이 확인하는게 너무 귀찮았습니다. 그런데 알고 보니 CSS로 원하는 문단만큼 띄어쓰기를 할 수 있었습니다. 하하…
어쨌든, 워드프레스를 처음 하시면 분명 저와 같은 분들이 계실거라 생각됩니다. 한번 엔터만으로 내가 원하는 만큼 문단 띄어쓰기가 된다면 향후에는 글에 집중하면서 글을 쓸 수 있기 때문에 훨씬 효율적이겠죠.
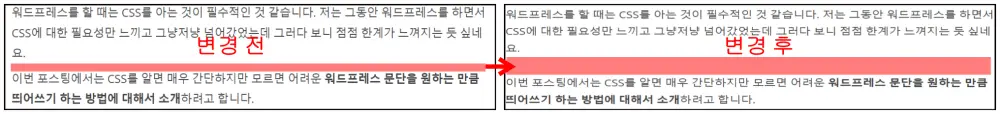
문단 띄어쓰기 CSS적용 전후
워드프레스 CSS추가를 통해 한번 엔터만 눌러도 이젠 원하는 만큼 문단 띄어쓰기를 할 수 있게 되었습니다.

하지만 CSS를 추가하는 경우 기존 글에도 모두 영향을 미치기 때문에 기존 글을 수정해줘야 하는 건 어쩔 수 없는 운명인 듯 싶습니다. 그래도 앞으로는 좀 더 편하게 글을 쓸 수 있다고 생각하면 노가다에 익숙한 저에겐 이정도는 껌입니다. ㅎㅎ
문단 띄어쓰기를 위해서 CSS를 추가하는것을 두려워하지 않으셔도 됩니다. 아래 코드를 CSS에 추가하기에 넣기만 하면 되니깐요. 그럼 워드프레스 문단 띄어쓰기 하는 방법에 대해서 알아보도록 할게요!
워드프레스 원하는대로 문단 띄어쓰기 하는 방법
아래 CSS코드를 워드프레스에 반영하면 문단 띄어쓰기를 할 수 있습니다. 숫자를 조정해서 자신의 취향에 맞는 문단 간격을 설정하시고 저장을 하면 됩니다!
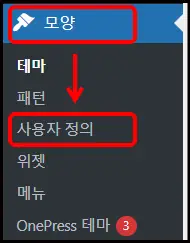
1) 먼저, 워드프레스 관리자에 들어가서 [모양-사용자 정의]에 들어가주세요!

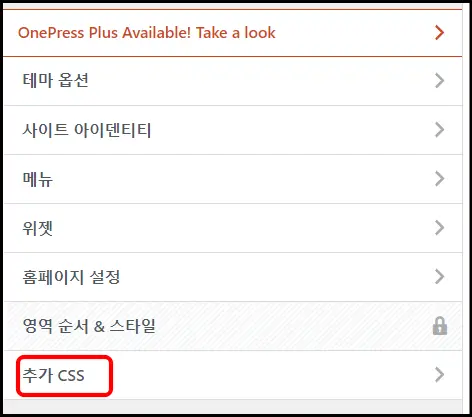
2) 다음으로 [추가 CSS]를 클릭해줍니다.

3) 그 다음으로 아래 CSS를 추가해서 넣어준 후 발행을 클릭해주세요.
.single .entry-content p {
margin-bottom: 40px;
}
제 블로그의 경우엔 40px을 기본으로 하였는데요. 워드프레스 테마마다 조금씩 다르게 보이는 듯 싶습니다. 원하는 margin-bottom을 설정하셔서 내 블로그에 가장 어울리는 px을 설정해보시기 바랍니다.
마치며
지금까지 워드프레스에서 내가 원하는 만큼 문단 띄어쓰기 하는 방법에 대해서 소개해보았습니다. 워드프레스는 CSS를 알면 쉽지만 모르면 어려운 것 같습니다.
이참에 저도 CSS공부를 좀 하면서 워드프레스와 더 친해져봐야겠단 생각이 드네요 🙂
이 글을 읽으시고 도움이 되길 바랍니다. 감사합니다!
[함께 읽으면 도움되는 글들]
워드프레스 블로그 1년 해보고 느낀 후기(ft.블로그 쌩초보가 워프를?!)
원프레스테마(OnePress) 모바일 폰트 사이즈 변경하는 방법